Pyramid makes it easy for developers to grab code snippets needed to embed a specific content item. Although more advanced application developers will use the full Embed API framework (and possibly the REST API framework as well), the embed snippet gives a quick example of how to embed the selected item into a host web page as part of a broader app using pure JavaScript.
Embed snippets, by definition, are only available for Discover reports, Present dashboards, and Hub templates. This topic describes the use of the Embed Snippets dialog for a given Discover or Present content item using the CMS. For information about creating Hub Templates, see Hub Snippet Generator.
- Click here to learn how to print embedded content.
Embedding is only available to customers who have purchased the separate 'Embed' license option.
Accessing Embed Snippets
Embed snippets can be accessed from the item's tab menu in the App Tab Interface. You can also access the Embed option from the CMS for a given Discover or Present content item:
- Find the visual in its folder location and open the Actions Panel by doing one of the following:
- Click its Metadata button (green arrow below).
- Right-click the ellipse (blue arrow) and select Actions in the context menu.
- In the Metadata panel, click the Embed option (yellow arrow):

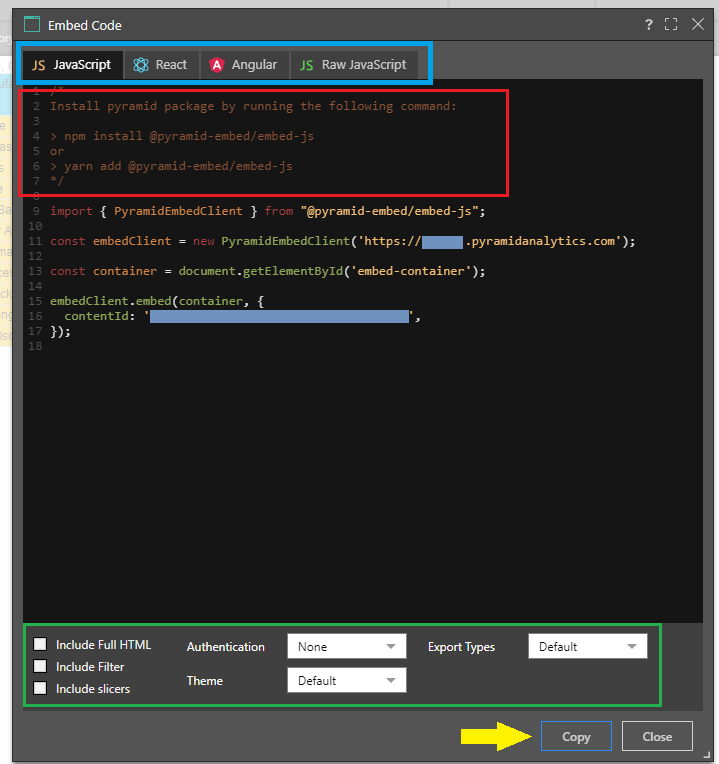
Once clicked, the Embed Code dialog opens (below). You should:
- Select the required language for your snippet: JavaScript, React, Angular, or RawJavaScript (blue highlight below).
- Complete any steps you need to take before running the embed snippet.
- Click here to learn how to install the embed API.
- Click here to learn more about the embedding scripts, including embedding multiple items.
- Several functions are exposed along the bottom of the Embed Code dialog (green highlight above), use this to configure your snippet:
- Include Full HTML: generate a full page code snippet that can be copy-pasted into your HTML file. This option is only available for JS and raw JS snippets.
- If 'Include Full HTML' is selected, use Width / Height options to set the width and height for the widget (in pixels) when rendered in the embed page.
- Include Filter: select to add skeletal filtering logic into the code snippet. For an example that uses filters, see JavaScript with Full HTML.
- Include slicers: select to include slicers in the embedded Discover content (Discover only).
- Authentication: add authentication logic into the code snippet. It is recommended to have a server code that will authenticate users and generate an authentication cookie (see Embed Authentication).
- Theme: drive the theme colors for the built-in dialogs. Options are: Default, Light, and Dark. Where Default is selected, 'Light' is used.
- Export Types: indicate which export or printing options are offered to the end user. Options are:
- All - Adds PDF, Excel, PNG, and CSV export or printing options in Discover and PDF and Excel export or printing options in Present.
- None - Adds no export or printing options.
- PDF - Adds the PDF option only.
- Default - Where Default is selected, 'All' is used.
- To use the snippet, click Copy (yellow arrow) and then paste the snippet into your script editor.
Instructions are displayed above the code snippet in the code window (red highlight below). Be aware that when using JavaScript without full HTML, React, or Angular, you must install the NPM embed API in your development project prior to running the embed snippet.
The embed code itself starts with an import, importing the Pyramid Embed Client and any other relevant drivers.

Embed Authentication
Embedded content, like all content in Pyramid, requires user authentication. Before the snippets can be operational, the developer needs to ensure that an embed security token is correctly stored in the host page.
- Click here for more details about Embedding.
- Click here for more details about Embed authorizations and authentication.
Embed Syntax
The developer can select from a variety of snippet codes based on JavaScript, React syntax, or Angular syntax.
JavaScript
JavaScript Snippet
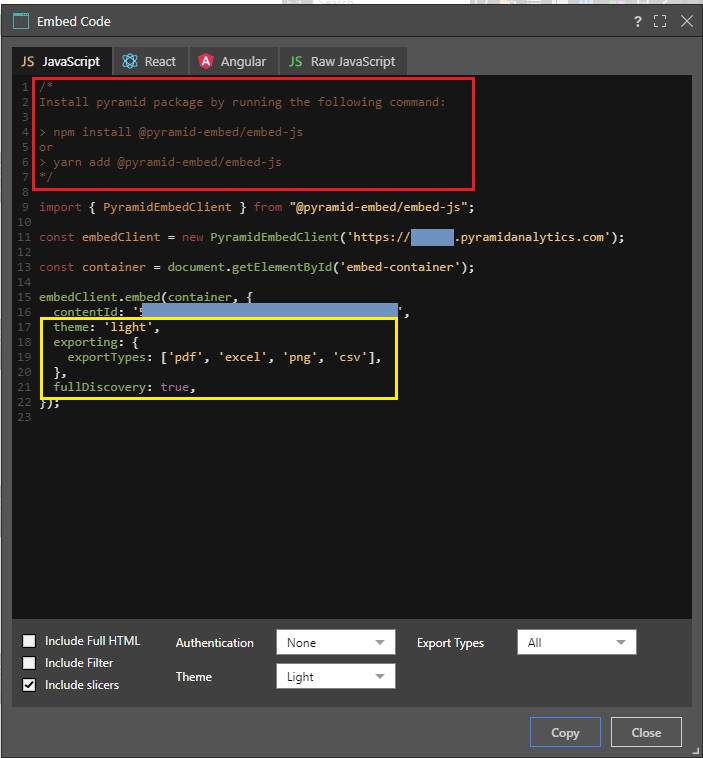
When using a JavaScript snippet, without full HTML, the NPM embed API must be installed into the developer's environment prior to using the embed script; this is indicated in the instructions above the script.
- Because the JavaScript tab is selected, but Include Full HTML is not selected:
- You will need to follow the instructions (red highlight below) to either install the
@pyramid-embed/embed-jspackage or include a script tag that imports the embed JavaScript library from your Pyramid installation (for example, <script src="http://mysite.com/no-shell/pyramid-embed-js.min.js">). - Create an instance of
PyramidEmbedClient. - Call the
embedmethod with options objects.
- You will need to follow the instructions (red highlight below) to either install the
- Note that this example also shows the effect of selecting Include slicers, Export Types "All", and Theme "Light" on the snippet (yellow highlight).

JavaScript with Full HTML
When using JavaScript with full HTML enabled, you don't need to import the embed API using NPM. Instead a direct link is supplied to the JavaScript library from the server itself. Developers are free to adjust this as needed.
- Because Include Full HTML is selected:
- There is no need to import the embed API; instead, the script tag is added to the host page referencing the JavaScript file.
- The width and height of the widget when launched in its host page can be specified. The default size is 1000 pixels by 400 pixels.
- Because Include Filter is selected, the skeletal filtering logic is added to the script (orange highlights below).
- Because an Authentication method is chosen (Windows), this is also added to the script (green highlight below). You will need to insert the given authentication into the script.

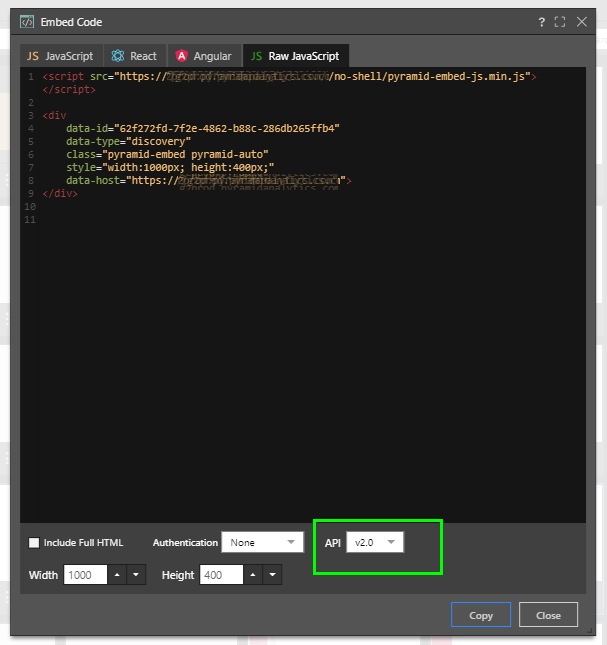
Raw JavaScript
Raw JavaScript uses more basic code and does not assume the inclusion of the Embed API. You can select the required Embed API version: v1.0 or v2.0 (green highlight below). Recommendation: Select the newer API version.
Note: As of version 2020.10, the Embed APIs approach (v2.0) is recommended, since it provides a more object oriented approach to embedding with formal support for React, Angular, and TypeScript - all operating via NPM. This topic only describes the recommended Embed API v2.0. For more information about "Raw" embedding (v1.0) using this page, see "Raw" Code Embed.
- Click here to learn more about the Embed API v2.0.
- You don't need to install the embed API when using a Raw JavaScript snippet. Instead, a script tag is added to the host page that references the JavaScript file.
- The div tag is used to pass the item's contentId (as data-id), data-type, class, style, and host (as data-host).
- The host should be set to your Pyramid environment.
- You can select the required Embed API version: v1.0 or v2.0 (green highlight below). This indicates whether your snippet uses the v1.0 "Raw" Code Embed API or v2.0 Embed API.

React
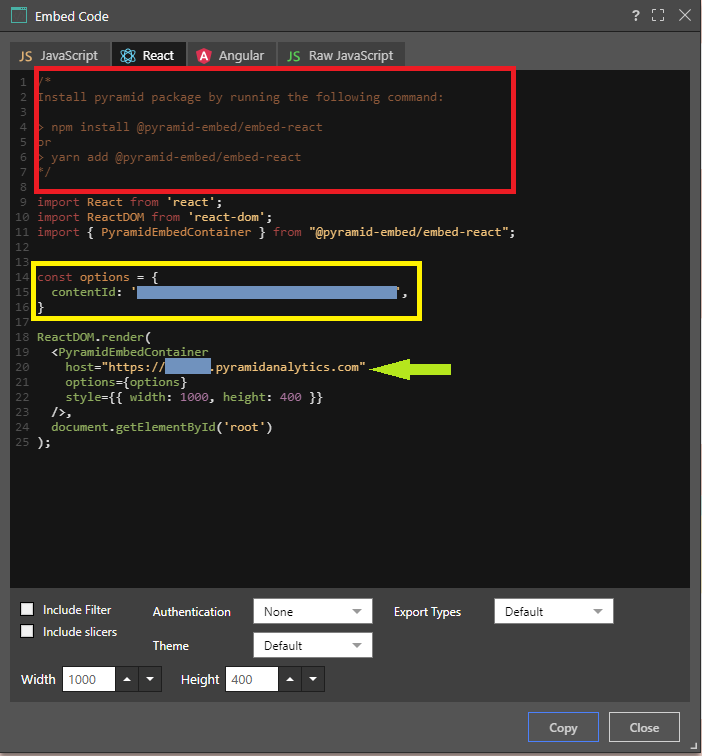
The React snippet is suitable for users with a React-based JavaScript page. As indicated in the code snippet instructions (red), the NPM embed API must be installed prior to embedding with React.
- Follow the instructions (red highlight below) in the code window to install the
@pyramid-embed/embed-reactpackage. - The first lines of the script will import
React,ReactDOM, andPyramidEmbedContainer. - The Pyramid Embed Container component uses
@pyramid-embed/embed-jsinternally.- The host should be set to your Pyramid environment (green arrow below).
- Pass the item's
contentIdin the options object (yellow highlight below).

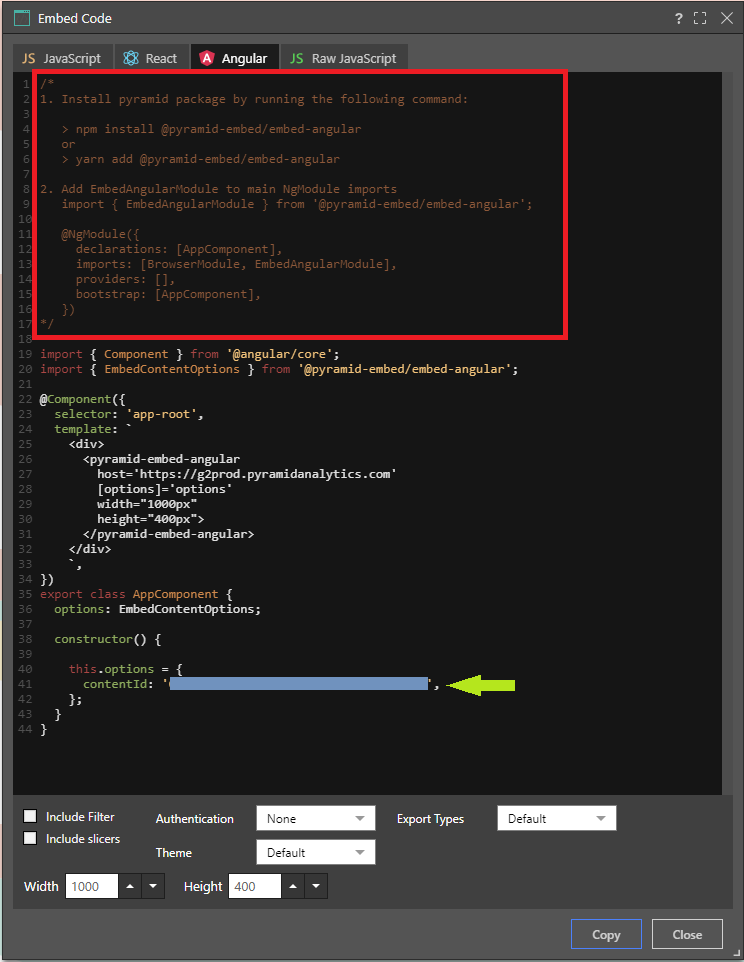
Angular Snippet
The Angular snippet is suitable for users with an Angular-based JavaScript embed page. As indicated in the code snippet instructions, the NPM embed API must be installed prior to embedding with React.
- Follow the instructions (red highlight below) to import the
@pyramid-embed/embed-angularpackage. - Next, follow the instructions to add
EmbedAngularModuleinto your mainNgModuledeclaration. - The pyramid-embed-angular component uses
@pyramid-embed/embed-jsinternally.- The host should be set to your Pyramid environment.
- Pass the item's
contentIdin the options object (green highlight).